Color Psychology: The Science of Web Design for Conversions
What Does Your Website's Color Say About You?
When building your brand online, color schematics are important to consider. The science of color psychology allows you to plan according to how you want your customers to feel. Do you want customers to take fast action, be inspired to make a change, or do you want to convey trust? Color sends different messages, and more importantly, combinations of colors tell a story that you may not even realize is being showcased.
There are many studies that have been performed on the science of color psychology. Different areas of the brain are stimulated when shown various colors as well as combinations of colors. When used with intent, your website can begin converting users before they ever even read a word. Let’s take some time to learn about different color triggers and how they convey who you are to potential customers!
Understanding Colors and Their Meanings
- Primary Colors -

Blue
Used widely in healthcare, government, home services, and legal websites
- Promotes trust
- Feels secure & safe
- Makes a user feel calm and serene
- Curbs the appetite

Red
Most effective Call-to-Action color – widely used in food, fashion, entertainment, and emergency services
- Stimulates the senses
- Creates urgency
- Encourages appetite
- Increases heart rate

Yellow
Guides the eye to something that the user may find inspiring and rejuvenating – use sparingly as it fatigues the eye
- Exudes positivity
- Activates the nervous system
- Feels warm
- Grabs attention
- Secondary Colors -

Green
Used in medicine, science, tourism, environmentally-friendly companies, and human resources
- Alleviates depression
- Tied to health & nature
- Symbolizes fertility & harmony
- Promotes decisiveness

Orange
Common in technology, food, entertainment, childcare, automotive, and e-Commerce
- Excitement & enthusiasm
- Warmth, cheerfulness & optimism
- Strong call-to-action color
- Adds emphasis to a page

Purple
Used in beauty brands, astrology, massage, spirituality, healing – females connect well to this color
- Color of royalty, feels opulent
- Brings thoughts of success & wealth
- Associated with wisdom & respect
- Stimulates creativity & problem solving

Black
Great for luxury goods, marketing, and cosmetics
- Exudes power & strength
- Sophisticated & timeless
- Great for minimalist layouts
- Most flexible color for web

White
Often utilized in doctor, nurse, and dental websites as well as e-Commerce – think Amazon
- Cleanliness, virtue, simplicity
- Creates strong negative space to enhance modern designs
- Great accent color for page elements
- Feels luxury when paired correctly

Gray
Traditional, professional, and luxury websites
- Calm neutrality
- Balances a website
- Formal or melancholy, depending on usage
- Popular accent color
How to Choose Colors That Work Together
- Achieving Color Harmony -
Before starting a website project, you’ll need to choose the color scheme that will work best for your business. The first step is choosing the primary message that you would like to promote to users who come to visit. Check above to decide which messaging is most important to your brand before continuing to the next section.



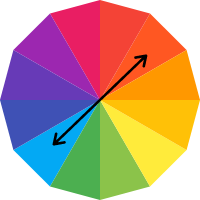
Complementary Color Schemes
Complementary color schemes use two colors that are opposite from each other on the color wheel. We use this color scheme often along with white and black accents, using red for a powerful call-to-action. Most HVAC contractors choose to use red and blue to simulate the heating and cooling on their websites.

Monochromatic Color Schemes
Monochromatic color schemes use varying opacities of the same color in order to achieve a uniform, yet sophisticated look. The website schemes are great for websites that users need to stay on for extended periods of time. Most consumers find them satisfying to interact with.

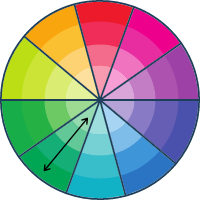
Analogous Color Schemes
Analogous color schemes use adjacent colors to form a very pleasant and comfortable design. Very pleasing to the eye, this is used often on technology and eCommerce websites in order to get the user to stay on the page longer.

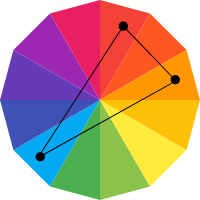
Split Complement Color Schemes
Split complement uses a color and two adjacent tertiary colors of its complement. Using this more balanced contrast, a website gives off a sense of harmony than a complementary color scheme.

Triadic Color Schemes
Triadic color schemes are considered to be the perfect color scheme as your design can be extremely flexible. A good example would be using Color A for a background, Color B for an infographic or primary image color, then Color C as the call-to-action. You would then use either white or black for the text, depending on the color scheme you choose.

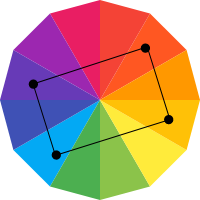
Tetradic Color Schemes
Tetradic Color Schemes employ two complementary pairs on the color wheel. You should choose one color as the primary, then utilize the other three as accent colors and call-to-actions. With this scheme, balance becomes very important.
Choosing Your Color by Audience Demographics
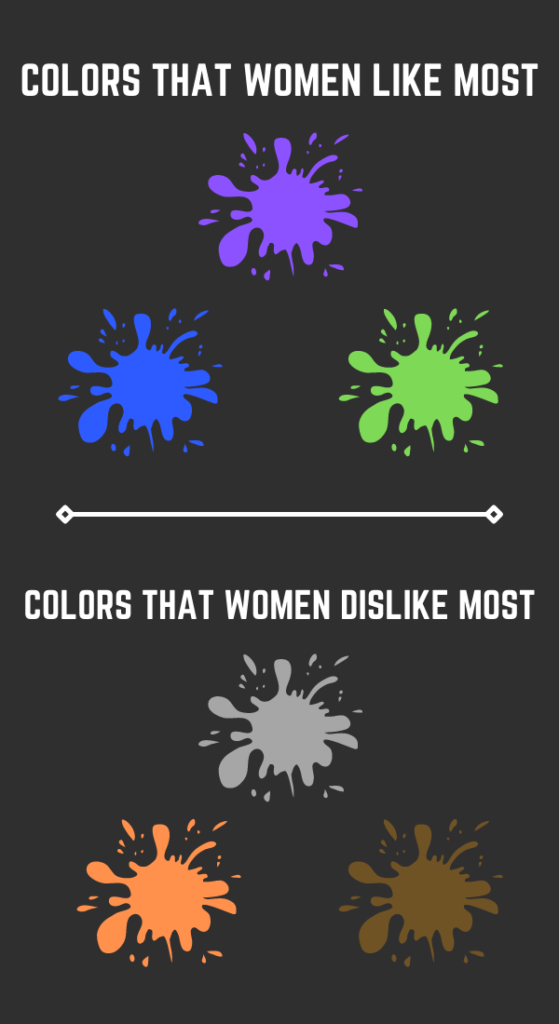
Male vs. Female
We all know that men and women think differently, but we also prefer different colors. When you identify the person that you want to sell your products or services to, you can begin to shape your website around that user. For instance, if your website wants to target women that prefer luxury items, you may want to consider adding in purple and black to your color scheme. This will give the website a luxurious feel to a woman. However, if you’d like to target both males and females equally, you’d want to consider using either blue or green as the primary. Make sure to remember the color scheme charts when deciding your secondary colors.


If you are looking for digital marketing services, contact CI Web Group Inc. Our team is skilled and experienced in providing exceptional services.